Видео обучение JavaScript под названием: "Javascript + jQuery для начинающих в видеоформате".
|
Тип Видеоурок Год выпуска 2010 Автор Евгений Попов Продолжительность 17+ часов Язык Русский |
Javascript + jQuery3 бонуса в подарокjQuery UIКупоны! (Скидка)И на последок |
Javascript jQuery для начинающих в видеоформате.
Описание
В этом видео вы узнаете о революционных технологиях в мире сайтостроения, которые стали доступными для любого кто хоть немного знаком с HTML и CSS. Все современные сайты, которые работают без перезагрузки страниц, все эти удивительные эффекты которые вы видите - это заслуга именно связки JavaScript + jQuery.
Содержание
- 17-ти часовой видео курс по JavaScript и jQuery, в котором задействованы все самые современные методы обучения, которые нацелены на результат.
- 3 дополнительных бонуса.
- Доступ к форуму поддержки клиентов.
- Неограниченно по времени.
Возможности
Вы, наверняка, видели эти эффекты:
- Плавное закрытие и открытие частей страницы.
- Фотогалереи, работающие без перезагрузки.
- Появление новых элементов веб-страницы из ниоткуда.
- Увеличение или уменьшение шрифта на всем сайте, которое происходит после щелчка на кнопку и при этом без перезагрузки самого сайта.
- Подсветка элементов при наведении на них курсора мыши. projs.org
- Моментальное указание на допущенные ошибки в момент заполнения форм.
- Автоматические ротаторы контента.
- Необычные корзины модных интернет-магазинов, в которые можно поместить товар, просто перетащив его туда мышью.
- Комментарии, которые добавляются на страницу без перезагрузки.
- Удивительно красивые и функциональные меню для сайтов.
Думаю, вы и так поняли, какие возможности в создании сайтов дают вам эти технологии.
История
Почему именно сейчас произошел такой прорыв технологии?
На самом деле, почему? Ведь JavaScript существует с 1996-го года! Ответ кроется в библиотеке jQuery, которая позволяет взглянуть на JavaScript с другой стороны. Если раньше нужно было писать 10 строк кода, то теперь только одну! Если раньше надо было заботиться о совместимости вашего кода со всеми браузерами, то теперь jQuery берет на себя эти задачи! Человек, который сделал JavaScript действительно доступным и избавил его от тех недостатков, которые мешали его бурному развитию - Джон Резиг. Это именно он создал библиотеку jQuery.
Применение
Как вы можете это использовать?
Javascript в связке с jQuery набирает обороты с каждым днем, и сегодня любой веб-мастер должен владеть этими технологиями.
Изучив Javascript и jQuery на хорошем базовом уровне, вы сможете писать собственные скрипты. Это всевозможные галереи, скрытие и показ блоков по команде, проверки форм на лету, умные корзины и т.д., и т.п.
Но самый жирный плюс в знаниях Javascript и jQuery заключается в том, что перед Вами открываются возможности по использованию уже готовых решений то других веб-мастеров. projs.org.
Уже сегодня вам доступны больше 1000 скриптов и плагинов на все случаи жизни!
Плюсы и Минусы
Плюсы:
- Невысокая стоимость, которая сопоставима с книгами. Ваши вложения составят: 1975 руб. (более 100 видео уроков).
- Отличная усваиваемость информации, которая достигается за счет того, что информация поступает по трем каналам: видео, аудио и текст. Более того, в процессе изучения вы будете много кода писать самостоятельно, а это, как известно, лучшее средство для усвоения материала.
- Но самое важное, пожалуй, заключается в том, что при создании данного курса я сосредоточился именно на том, чтобы сделать процесс обучения интересным и результативным. Для этого мною были использованы современные методики обучения, которые доказали свою эффективность.
- Визуализация сложных моментов + Аналогии с реальным миром + Домашние задания + Онлайн-тестирование и многое другое.
- Все необходимые файлы, программы, скрипты, ссылки на полезные сайты вы найдете в дополнительных материалах на самом диске.
- Если что-то в ходе обучения осталось непонятным, вы можете задать вопрос на форуме поддержки клиентов.
- Вы можете заниматься обучением в любом месте и на любом компьютере, где установлена ОС Windows.
- Вы можете просматривать курс сколько угодно раз и вам не надо будет снова платить.
- Если курс вам не понравится, вы сможете вернуть его мне и получить деньги назад. И хотя вероятность того, что курс не понравится низка, помните, что такая возможность у вас есть.
Минусы:
- Доставка курса осуществляется почтой, поэтому придется подождать 5 - 15 дней.
- Неполноценная работа курса в таких операционных системах как Mac OS и Linux.
Скриншоты
3 бонуса в подарок

Серия видео уроков «Мегаменю»
Из этой серии видеоуроков вы узнаете, как создать меню, в котором может быть много вложенных элементов, в том числе и изображений.
При этом мы рассмотрим не только программную часть, но и процесс изменения внешнего вида меню с помощью графического редактора.
Если у вашего сайта сложная структура, то такое меню будет идеальным решением.
3D-карусель

Серия видео уроков «3D-карусель»
Эта серия видеоуроков посвящена скрипту Cloud Carousel, который позволяет создавать качественные 3D-карусели из картинок без использования Флэша. Подобные карусели еще очень редко встречаются в рунете, поэтому с их помощью вы можете привлечь внимание посетителей сайта к любой важной информации.
Zoom-эффект

Серия видео уроков «Zoom-эффект»
Этот бонус научит вас добавлять zoom-эффект к изображениям вашего сайта.
Бывают ситуации, когда для больших картинок на сайте нет места, но возможность детально рассмотреть изображение нужно обязательно предоставить.
В этом случае вам пригодится скрипт Cloud Zoom, который позволяет при наведении на миниатюру изображения показать увеличенный вариант.
jQuery UI - удобные интерфейсы вашего сайта
Описание
Это ещё один диск, который отлично дополняет курс по JavaScript+jQuery.
jQuery Ul - дополнительная библиотека, которая ставится поверх jQuery и еще больше расширяет возможности тех, кто любит создавать удобные и красивые сайты.
Вам больше не надо изобретать велосипед, потому что все уже создано. Буквально за несколько минут вы сможете подключить к своему сайту столько готовых элементов, на написание которых своими силами ушли бы месяцы кропотливого труда.
Все подробности в этом видео:
Содержание
Уроки этого курса дадут вам еще больше возможностей в создании современных, динамичных и удобных сайтов.
4 часа 22 минуты практических примеров.
29 уроков:
- Введение в библиотеку jQuery Ul
- Подключаем календарь. Часть 1. Дизайн
- Подключаем календарь. Часть 2. Подключение
- Подключаем календарь. Часть 3. Русификация
- Подключаем слайдер-диапазон. Часть 1
- Подключаем слайдер-диапазон. Часть 2
- Всплывающее окно с эффектами
- Кнопки
- Умные вкладки
- Аккордеон
- Подключаем прогрес-бар. Часть 1
- Подключаем прогрес-бар. Часть 2
- Автозаполнение
- Draggable() - перетаскивание элементов
- Draggable() - Элемент "корзина". Часть 1
- Draggable() - создаем контейнеры. Часть 2
- Draggable() - работаем над полкой. Часть 3
- Draggable() - анимация в корзине. Часть 4
- Draggable() - Количество и цена. Часть 5
- Sortable() - сортируем элементы
- Selectable() - выделение элементов мышью
- Resizable() изменение размеров элементов
- Эффекты для функций show() и hide()
- Функция effect()
- Новые возможности функции toggle()
- Новые возможности функции animate()
- Новое в функциях addClass() и removeClass()
- Новые возможности функции toggleClass()
- Функция switchClass()
Скриншоты
Купоны
Купон BCY_100 скидка на 20% до 01.01.2012
Купон GIFT_101 скидка на 10% ограничена по количеству активаций
Купон GIFT_105 скидка на 5% не ограничена
Курс может быть полезным подарком на новогодние праздники, либо неплохая экономия, целых 20%.
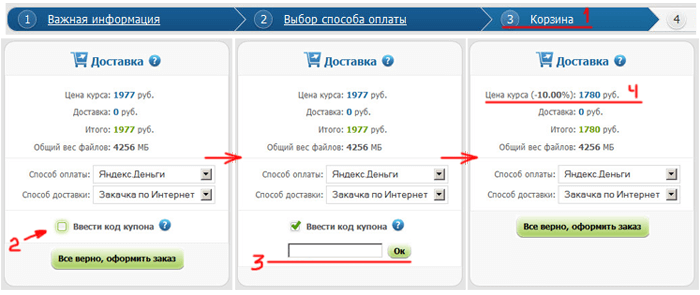
Купон активировать очень просто:

1. купон нужно вводить на этапе оформления корзины
2. Ставим галочку возле "Ввести код купона"
3. Вводим купон в появившуюся форму и жмем Ok.
4. и получаем скидку
Кстати, бонусные купоны подходят под все курсы Евгения Попова
Список всех курсов к которым можно применить бонус на этой странице http://1popov.ru/bonus/education
И на последок
Настоящая выгода от этого курса для вас заключается в том, что практически все функции по работе с jQuery объясняются на примере реального сайта, постепенно улучшая его функционирование за счет внедрения все новых и новых возможностей и эффектов.
Следуя за мной шаг за шагом, вы будете изучать, казалось бы, сложные вещи очень легко и на одном дыхании!
Более того, ко всем домашним заданиям записаны решения. Это значит, что даже если вы не справитесь с каким-то заданием, вы всегда сможете подглядеть ответ.